Hey there! Are you looking to build an Android app but feeling overwhelmed by all the different architectural patterns out there? Don’t worry, we’ve got you covered.
Android architecture patterns are like a blueprint for your app’s codebase. They’re designed to help you organize your code in a way that makes it easy to maintain, scale, and understand. Think of it like building a house — a solid foundation that lasts for a long time.
And just like a house, good app architecture is crucial for a number of reasons —
- For one, it makes adding new features and making changes to the codebase a breeze 😮💨
- Plus, it makes testing and debugging a whole lot easier 🫶
- And let’s not forget, for better performance 🚀
Investing time in developing a proper architecture is like investing in a good foundation for your app. It might take a little extra effort upfront, but it’ll save you time and money in the long run, and help you deliver a high-quality app to your users.
Let’s understand different types of android architectures, and their pros/cons, and at the end discuss how can you decide what’s right for you.
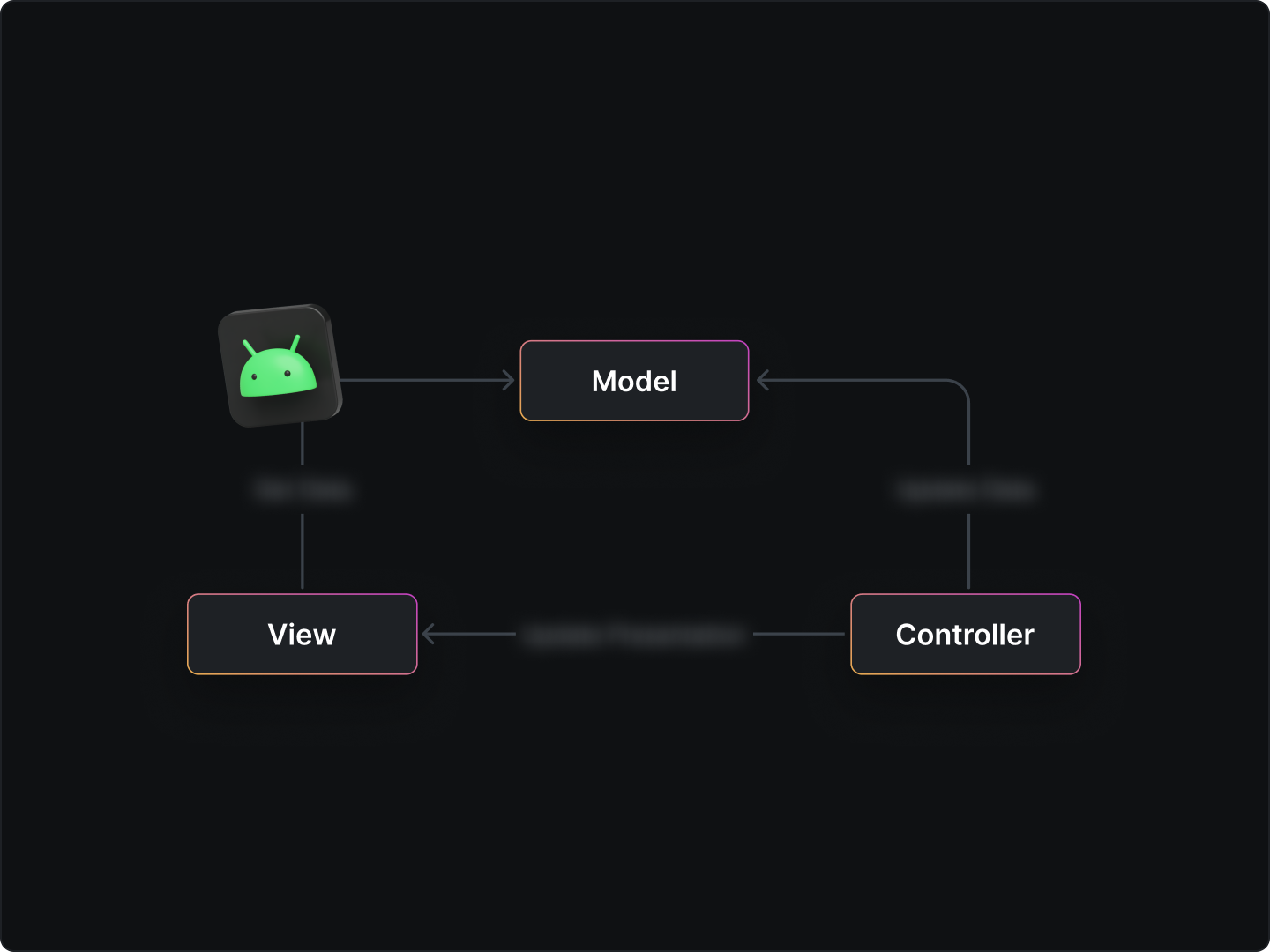
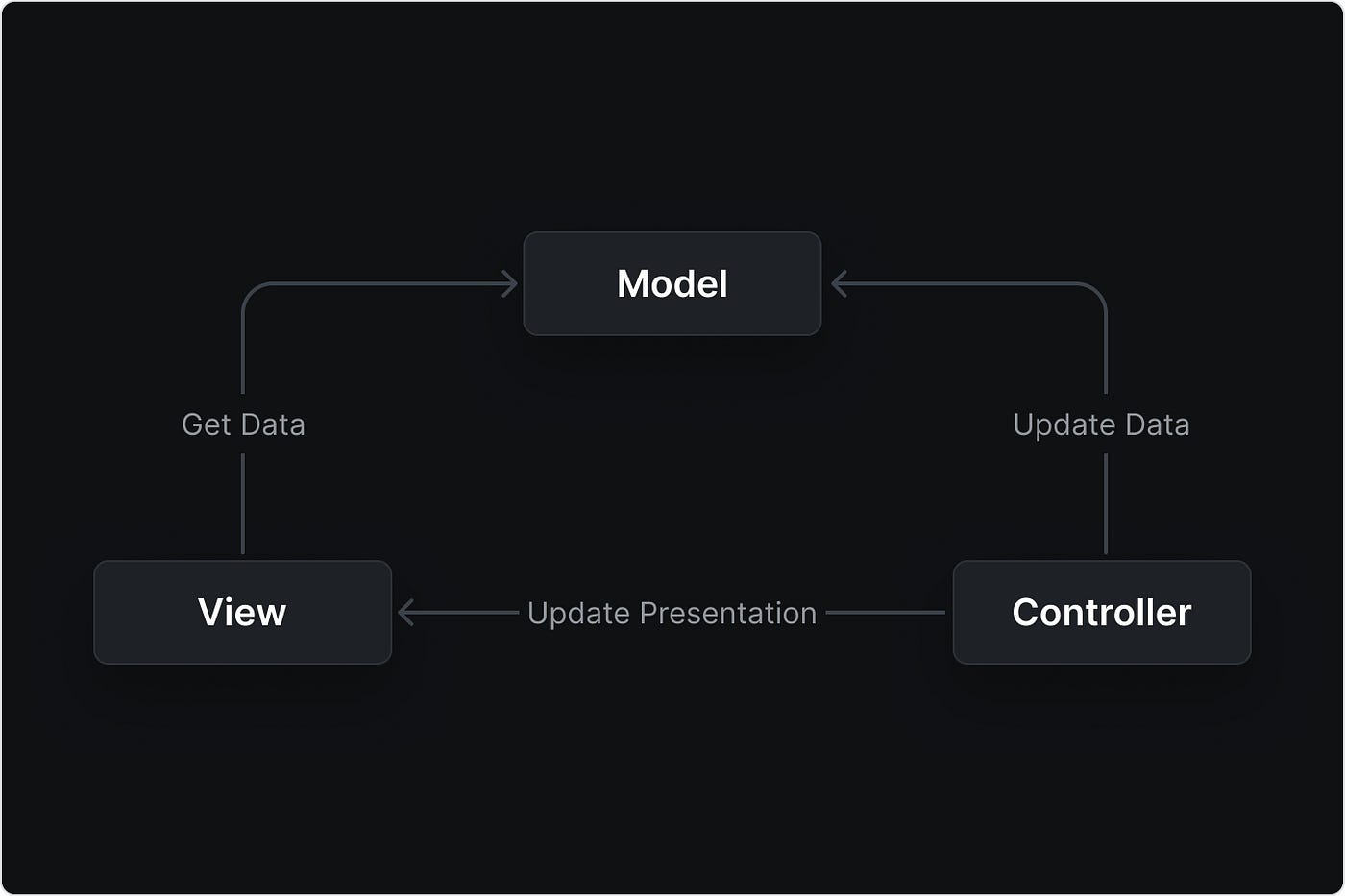
MVC
MVC, or Model-View-Controller, is a design pattern that has been widely used in software development for decades. Its origins can be traced back to the Smalltalk programming language in the 1970s, and it has since been implemented in many different programming languages, including Java for Android development.
MVC is a pattern that separates the application’s logic into three distinct components:

— the Model,
The Model component is responsible for handling the data and the business logic of the application. It is the brain of the operation and is responsible for storing and manipulating the data. It also defines the rules for how the data can be manipulated, such as validation rules and constraints.
— the View,
The View component is the face of the operation, responsible for displaying the data to the user and handling user interactions. It is the component that the user interacts with directly, such as buttons, text fields, and images. It is also responsible for updating the user interface based on the data provided by the Model.
— and the Controller
The Controller component is responsible for handling the communication between the Model and the View. It receives user input from the View, updates the Model accordingly, and updates the View to reflect any changes in the Model. It also acts as a mediator between the Model and the View, ensuring that the data is displayed correctly and that any user input is valid.
💡 Example — in an e-commerce app, Model component would handle the product, categories, and order details. View component would handle the displaying of product list, details, cart, and checkout pages. and the controller component would act as a bridge between Model and View, updating the view as soon as the model changes and updating the model as soon as the view changes.
This separation of concerns allows for a more modular and maintainable codebase, as well as improved testability.
MVC is a popular choice for Android apps that have a significant amount of data and logic, such as e-commerce and social media apps.
Pros:
- Separation of concerns: MVC separates the application logic into three interconnected components, making it easier to understand and maintain the code.
- Reusability: The reusable components can be used across multiple applications.
- Flexibility: The separation of concerns allows for easier modification of the individual components without affecting the other parts of the application.
- Testability: The separation of concerns makes it easier to write unit tests for each component.
Cons:
- Complexity: MVC can add complexity to an application, making it harder to understand and debug.
- Overhead: use of multiple components can add overhead to the application, making it less efficient.
- Tight Coupling: If the controllers are tightly coupled to the views, it can make it harder to unit test and make changes to the views without affecting the controllers.
- Over-fetching or Under-fetching: Incorrect implementation of the model-view-controller pattern can lead to the over-fetching or under-fetching of data which can negatively impact performance.
You can learn more about MVC patterns here —
- https://dev.to/software_writer/introduction-to-the-mvc-pattern-in-asp-net-58c8
- https://www.geeksforgeeks.org/mvc-model-view-controller-architecture-pattern-in-android-with-example/
MVP
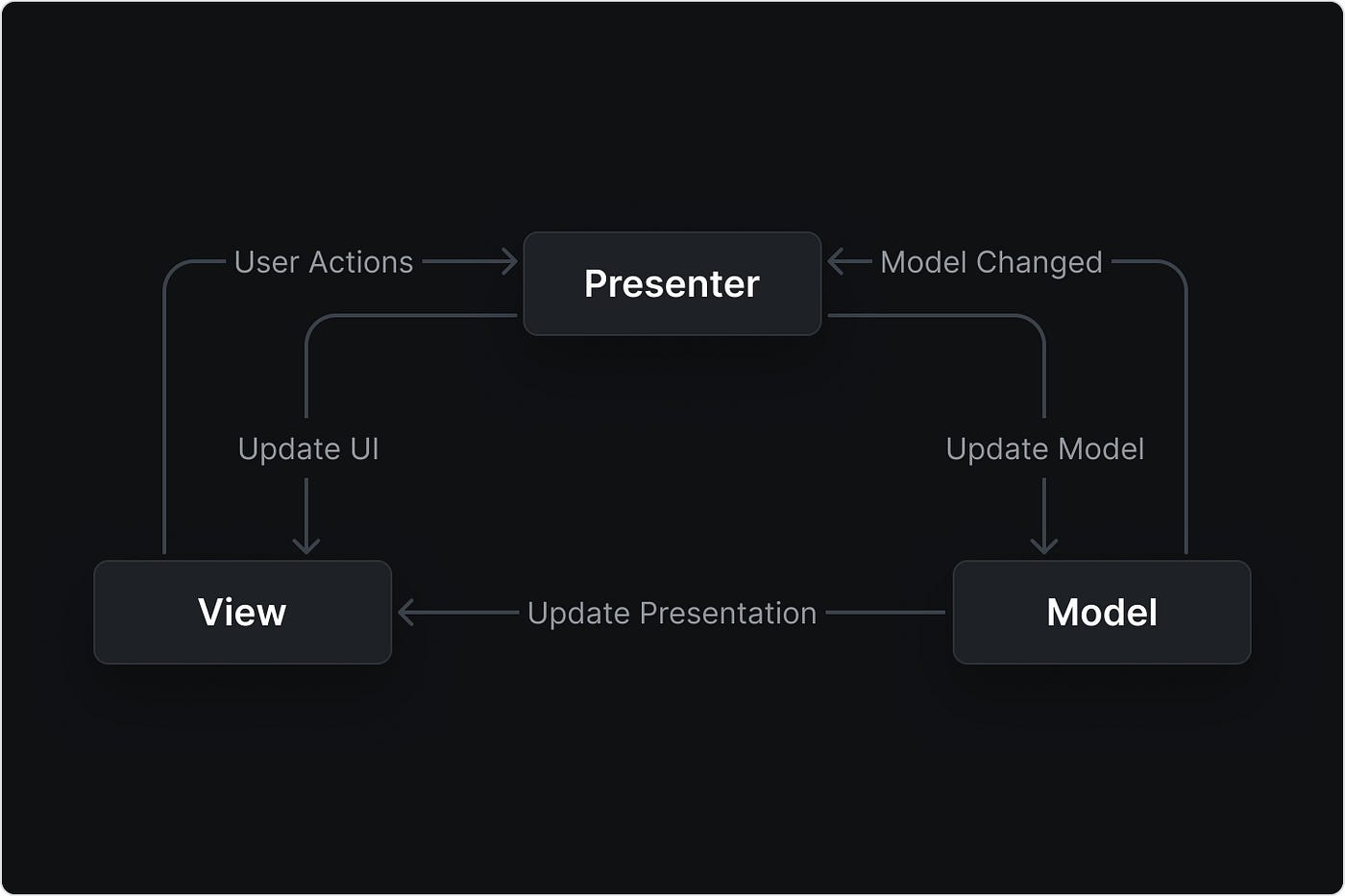
MVP, or Model-View-Presenter, is highly technical and widely used in the development of Android applications. It’s like the swiss army knife of software development — it has everything you need to build a solid, maintainable, and testable app. It is an evolution of the traditional MVC pattern and was first introduced in the late 1990s as a way to address some of the limitations and complexities of MVC.
let’s look at each of the main components —

— the Model,
It is responsible for handling the data and providing an interface for the other components to access and manipulate it. Hence it works very similarly to how it works in MVC
— the View,
Similarly just like in MVC, the view component represents the user interface of the application.
— and the Presenter
Presenter is a component that connects the data (Model) and the user interface (View) together, and manages the interaction between them, it receives input from the user, processes it, and updates the view accordingly. It helps in separating the concerns of data and user interface, making the code more maintainable, modular and easier to understand. An example of a Presenter class would be a “ProductPresenter” class, which would handle user input to add, delete, or update products and update the view accordingly.
In MVP, the Model and the View are separate and independent of each other. The Model does not know about the View and vice versa. The Presenter is the one that connects the two, by updating the Model based on the user input and updating the View based on the changes in the Model. It’s like a translator between two people who speak different languages.
MVP has become increasingly popular in recent years as a way to improve the maintainability and testability of Android applications. It is particularly useful for applications that have a large amount of user interface logic, as it allows developers to separate this logic from the underlying business logic. Many popular Android apps, such as Gmail and Spotify, use MVP as their architectural pattern.
Pros
- Improved separation of components
- Testability: Components are more independent, making it easy to test each component separately.
- Reusability: Components are more independent, making it easy to reuse the code.
- Modularity: Code is more modular and easier to manage.
- Better handling of complex logic: The presenter can handle complex logic and communication between different components, making the code more organized.
Cons
- Increased complexity: Due to the separation of concerns and added components, the code can become more complex.
- Extra layer of abstraction: The presenter adds an extra layer of abstraction, making it harder to understand the flow of data in the application.
- Requires more development time: Due to the added complexity and extra layer of abstraction, the development time may be increased.
- Extra boilerplate code: MVP requires the use of extra boilerplate code, which can make the codebase harder to read and understand.
You can learn more about MVP patterns here —
MVVM
MVVM or, Model-View-ViewModel, is a hot topic in the world of Android app development. It’s a pattern that helps keep your code organized and easy to maintain, making it a favorite among developers.
The history of MVVM can be traced back to the early days of the Windows Presentation Foundation (WPF), where it was first introduced by Microsoft. Since then, it has gained popularity in the Android community as a robust and scalable architecture for building large-scale apps.
The pattern consists of three main components —

— the Model,
The Model represents the data and business logic of the app. In comparison to the MVC architecture, the Model in MVVM is responsible for only business logic rather than handling both the business logic and UI logic.
— the View,
The View is implemented as an XML layout file in Android. The View in MVVM is responsible for handling only UI-related events, it does not handle any business logic.
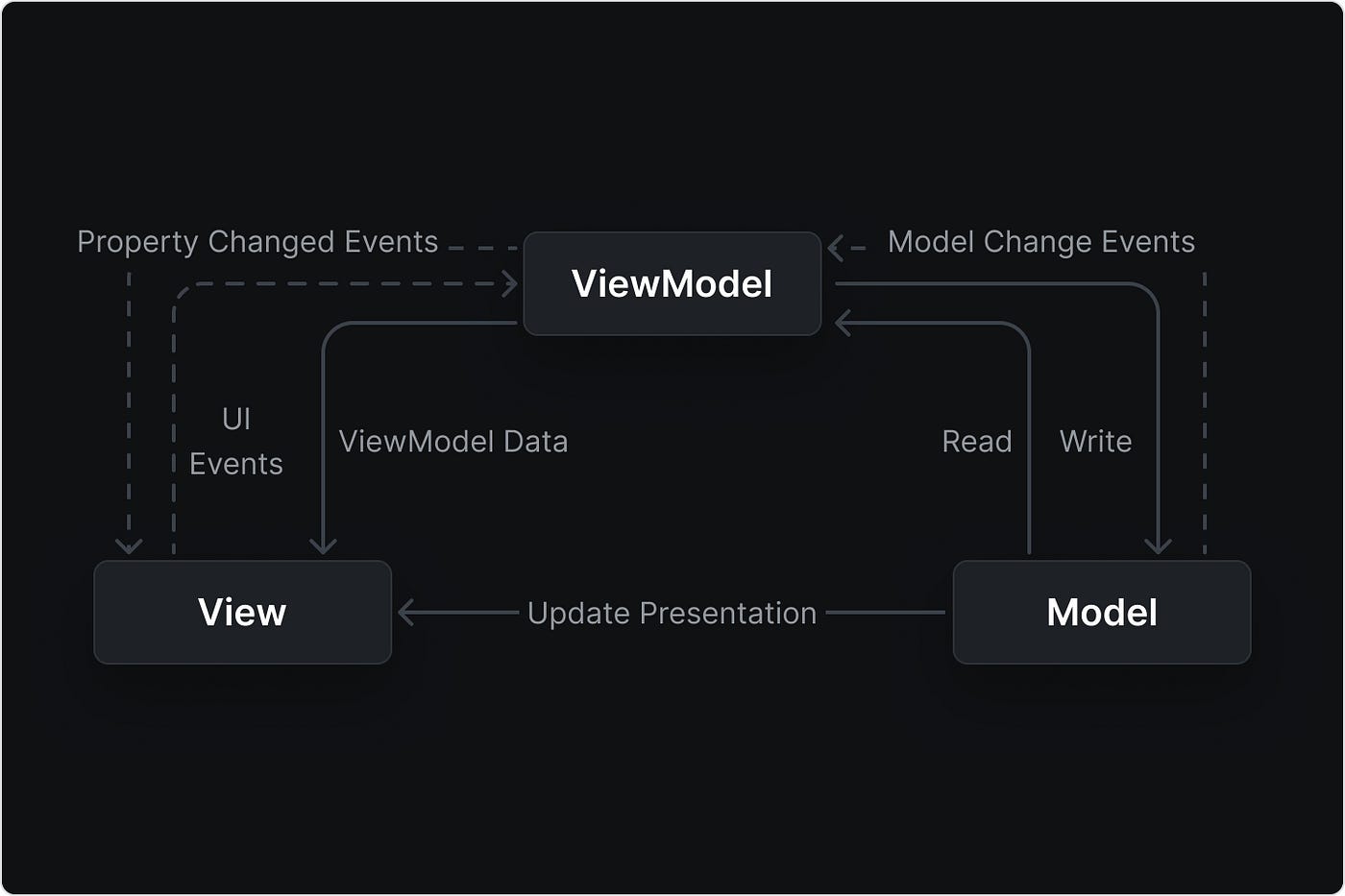
— and the ViewModel
The ViewModel acts as a bridge between the Model and the View. It is responsible for handling the UI logic, such as input validation and data formatting. The ViewModel also updates the View when the data in the Model changes. The ViewModel is implemented as a class or object that communicates with the Model and the View. In comparison to the MVC architecture, the ViewModel handles the UI logic only, leaving the business logic to the Model.
💡 Example — in an e-commerce app, The Model represents the product catalog and inventory, the View displays the UI, like the product list and details pages, and the ViewModel updates the product list when the inventory changes and handles input validation for user interactions.
MVVM is a good choice for large-scale apps that need to handle a lot of data and business logic. It is also a good choice for apps that have complex UI logic, such as input validation and data formatting, or apps that use data binding. However, if your app is relatively simple and doesn’t have a lot of complex UI logic, you may want to consider using a simpler architecture, such as MVP.
Pros
- Separation of concerns
- Easy for unit testing
- Improved scalability and maintainability
Cons
- Complex to implement: The MVVM architecture can be complex to implement, especially for developers who are not familiar with the architecture.
- May not be suitable for simple apps
- May require additional boilerplate code: The MVVM architecture may require the use of additional classes, such as ViewModels, which can result in more boilerplate code.
You can learn more about MVVM patterns here —
- https://www.toptal.com/android/android-apps-mvvm-with-clean-architecture
- https://www.toptal.com/android/android-apps-mvvm-with-clean-architecture
MVI
MVI, or Model-View-Intent, is a modern architecture design pattern for building android apps. Its popularity has grown in recent years as a more robust and maintainable alternative to traditional architecture patterns such as MVP and MVC.
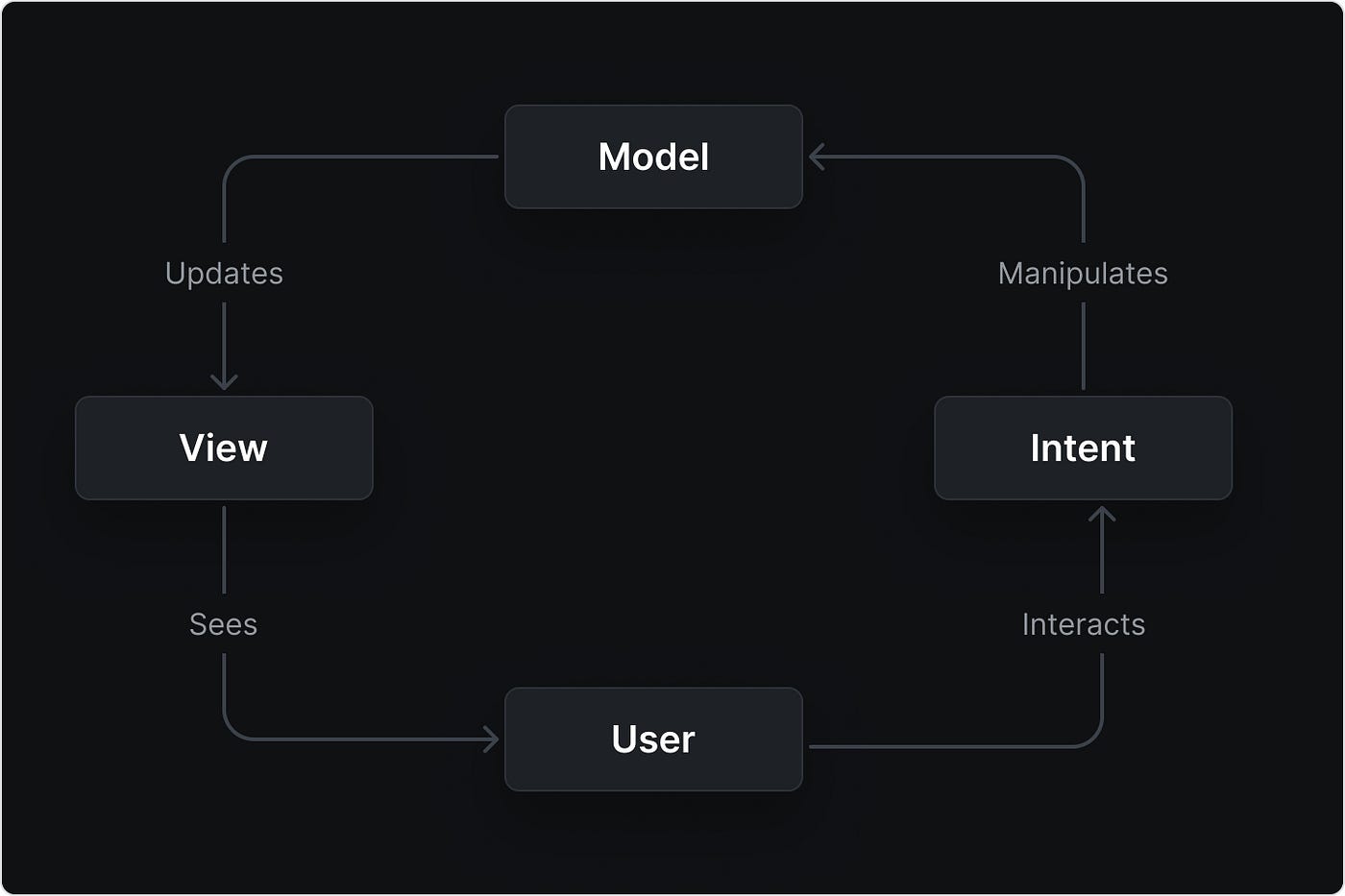
The MVI architecture pattern is based on the principles of functional reactive programming and unidirectional data flow. In this pattern, the Model represents the state of the app, the View represents the user interface, and the Intent represents the user’s intentions. The key difference between MVI and its predecessor is that MVI emphasizes the use of immutable data structures and a single source of truth for the app’s state, making it easier to reason about and test. Some apps that use MVI pattern are Etsy, Netflix, Airbnb, Trello, LinkedIn.
let’s understand each component in detail —

— the Model,
The Model is implemented using immutable data structures, which ensures that the app’s state can only be updated in a predictable and controlled manner. This is different from traditional architecture patterns such as MVP and MVC, where the state is often scattered across multiple classes and can be updated in multiple ways.
— the View,
The View is implemented as a reactive component that updates automatically in response to changes in the Model. This is different from traditional architecture patterns, where the View is often tightly coupled to the Model and updates must be manually triggered.
— and the Intent
The Intent represents the user’s intentions, such as button clicks or user input. These intents are passed to the Model, which uses them to update the app’s state. This is different from traditional architecture patterns, where the user’s intentions are often handled by the View or the Controller.
💡 Example — in an e-commerce app, when the user clicks on a product, the View generates an Intent with the product’s ID and passes it to the Model, which updates the state of the cart by adding the selected product. The updated state is then passed to the View, which renders the updated cart on the screen.
Pros
- Separates the concerns of the user interface (view) from the business logic (model and intent)
- Makes it easier to test the business logic separately from the view
- Helps to enforce a clear and consistent flow of data through the application
- Makes it easier to handle complex UI interactions and state changes
Cons
- Can be more complex to set up and understand compared to other architectures
- Adds another layer of abstraction, which can make it harder to debug issues
- May introduce boilerplate code and increased verbosity in the application
You can learn more about MVI patterns here —
- https://betterprogramming.pub/mvi-architecture-for-swiftui-apps-cff44428394
- https://itnext.io/lightweight-mvi-architecture-on-ios-with-uikit-ef75e4797eeb
Clean Architecture
Clean Architecture separates the components of an application into distinct layers, with each layer having a specific responsibility. The pattern was first introduced by Robert C. Martin in 2012 in his book “Clean Architecture: A Craftsman’s Guide to Software Structure and Design.”
Clean Architecture is different from MVC or MVP, in ways that it emphasizes the separation of concerns between the business logic and the presentation logic of an application. This separation allows for more flexibility and scalability in the development process, as changes to one layer do not necessarily affect the other layers. Some apps that use CA pattern are Telegram, Spotify, Uber, Instagram.
Principles
The principles of Clean Architecture are based on the SOLID principles of software development, which include the
- Single Responsibility Principle
- Open-Closed Principle
- Liskov Substitution Principle
- Interface Segregation Principle
- Dependency Inversion Principle
You can learn more about the principles here —
- SOLID Principle in Programming: Understand With Real Life Examples
- SOLID Principles for Programming and Software Design
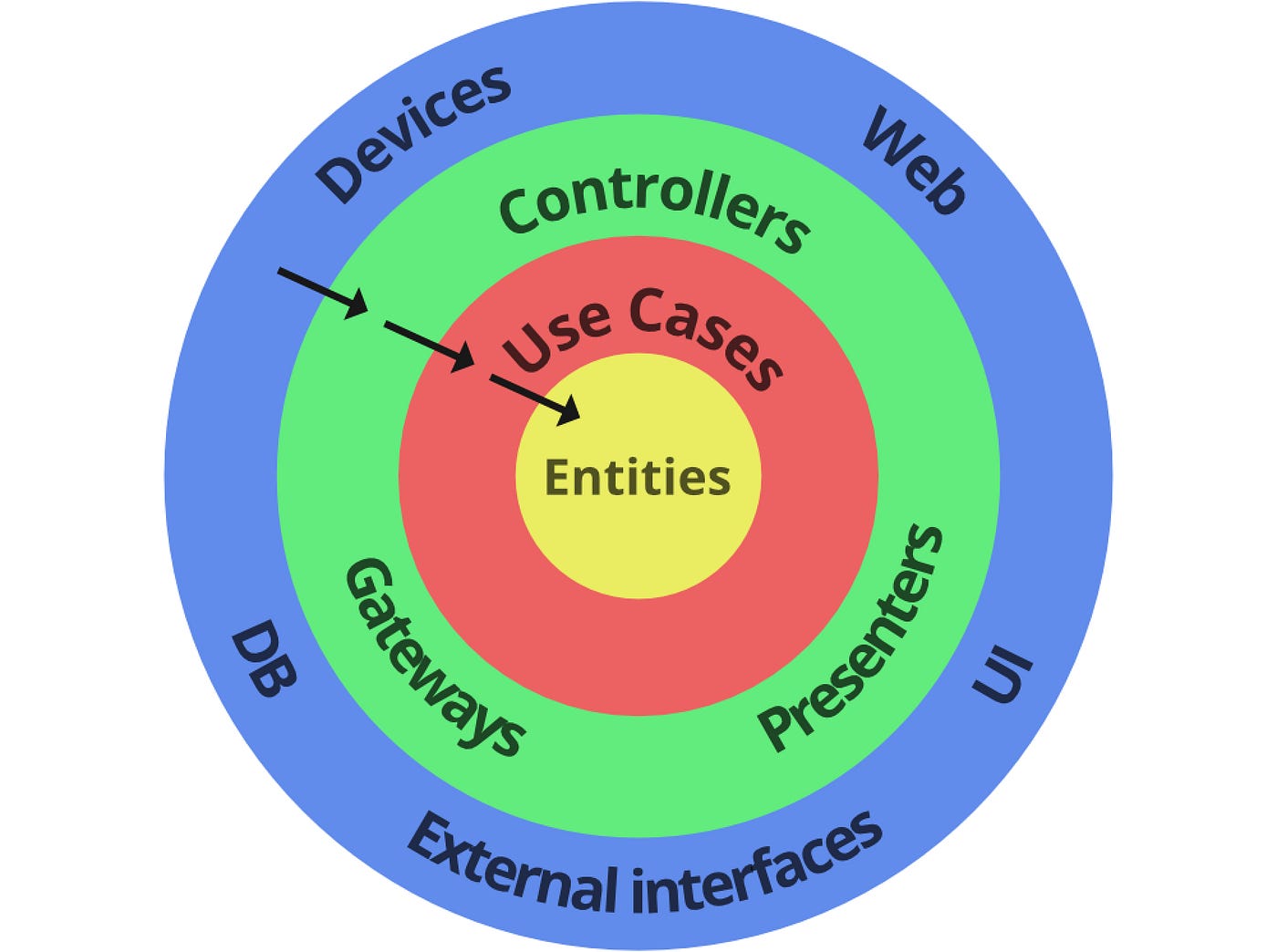
the architecture consists of following components —

Note that all these components are optional, and the implementation of Clean Architecture can vary depending on the specific needs of the application and team.
— Entities
These are the business objects that represent the core concepts of the application. They are independent of the framework, the data source, and the presentation layer. They define the properties and behaviors of the objects that the application is designed to manipulate, such as products, orders, and customers. They are used by the Use Cases to perform business logic.
— Use Cases
These are the classes that contain the business logic of the application. They use the Entities to perform actions and manipulate data. They are also independent of the framework, the data source, and the presentation layer. Use cases are typically organized around a specific operation or user goal, such as adding items to a cart, placing orders, or retrieving order history.
— Interface
This is the layer that handles the presentation of the data and user input. It communicates with the Use Cases to retrieve the data and perform actions. It is dependent on the Use Cases and Entities, but not on the framework or data source. The Interface may include classes such as a ProductListView, a CheckoutView, or a CartView.
— Data Access Objects (DAOs) and Repositories
These are the classes that handle the interactions with the data source. The DAOs (Data Access Objects) are responsible for creating, reading, updating, and deleting the data. The Repositories are responsible for retrieving the data from the DAOs and providing it to the Use Cases. They are dependent on the data source and independent of the framework, the Entities, and the Use Cases.
— Dependency Injection Framework
This is the mechanism that ensures that the appropriate instances of each component are provided to the classes that need them. It makes it easy to replace, update, or test any component independently without affecting the others. It also makes the codebase more maintainable and testable.
Overall, Clean Architecture can be a great choice for large and complex applications that need to be maintainable, testable, and scalable. However, it may not be the best choice for small and simple applications where the overhead may outweigh the benefits.
Pros
- Separation of concerns
- Testability
- Independence
- Scalability
Cons
- Complexity
- Overhead: Because of the separation of concerns, there may be more classes and interfaces to implement, which can add to the complexity and increase the time required to develop the application.
- Limited guidance: Clean Architecture is a concept rather than a specific framework, so there is limited guidance on how to implement it, making it harder for developers to follow.
You can learn more about Clean Architecture patterns here —
- https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
- https://betterprogramming.pub/the-clean-architecture-beginners-guide-e4b7058c1165
How do I decide which is the right architecture for my app?
The following factors can be taken into consideration —
- The size and complexity of your app: If your app is small and simple, a basic architecture like MVP or MVC may be sufficient. If your app is large and complex, a more robust architecture like MVVM or Clean Architecture may be more appropriate.
- The scalability of your app: As your app grows, you’ll want to ensure that the architecture you choose can scale with it. Clean Architecture, for example, is designed to be scalable and maintainable.
- The type of app: If your app needs to display a lot of data, architectures like MVVM or Clean Architecture can make it easier to handle data binding and updating the UI.
- The team size and experience: More complex architectures like Clean Architecture may require a larger and more experienced team to implement.
- The development time frame: Some architectures like MVP, MVC are easy to implement, while others like Clean Architecture are time-consuming.
- The project’s requirements: If the project has a lot of business logic and a lot of data, Clean Architecture would be ideal, if it’s a simple app MVP or MVC would do the job.
- App performance: Using an MVVM architecture can help improve performance by separating the view and the model, allowing for more efficient handling of data binding and updates to the UI. Clean Architecture, also promote the separation of concerns, which can make it easier to identify and fix performance bottlenecks.
- Security: A Clean Architecture can help improve security by clearly separating the different concerns and responsibilities of the app, such as the UI, the business logic, and the data access. This can make it easier to identify and address security vulnerabilities. Using MVP or MVC can make it harder to identify the specific area that needs to be secured, and to have a clear separation of concerns.
Conclusion
It’s important to note that architecture alone does not guarantee good performance or security, it just provides a foundation to make it easier to design, develop and test high-performing and secure apps.Ultimately, the best architecture for your app will depend on your specific requirements and the skills of your development team.
Hope this article helps! Happy coding 😃
Thanks for reading 🙌