For anyone stepping into the expansive world of Android development, understanding the role and power of Android Fragments in crafting user interfaces is crucial. They provide the backbone for creating scalable, maintainable, and modular UIs that can adapt to varying device configurations and user interactions.
In the early days of Android development, UI design was primarily centered around Activities. As apps increased in complexity and size, a more flexible, scalable approach was required. This led to the introduction of Fragments—modular, reusable components that significantly enhance the versatility of Android UI development.
Throughout this guide, the concepts, techniques, and advantages of using Android Fragments to create modular UIs are unpacked. From newcomers in the Android world to experienced developers wanting to brush up their Fragment knowledge, or team leads aiming to boost their Android team's productivity, this comprehensive exploration of Android Fragments promises to be an enlightening journey.
Understanding Android Fragments
Android Fragments hold a significant place in the world of Android development, and this section is dedicated to explaining their importance and function.
- Fragments in Android are independent components that represent a behavior or a part of the user interface in an Activity.
- Introduced in Honeycomb (Android 3.0), Fragments have quickly become a fundamental building block in Android development, allowing developers to create more flexible and dynamic user interfaces.
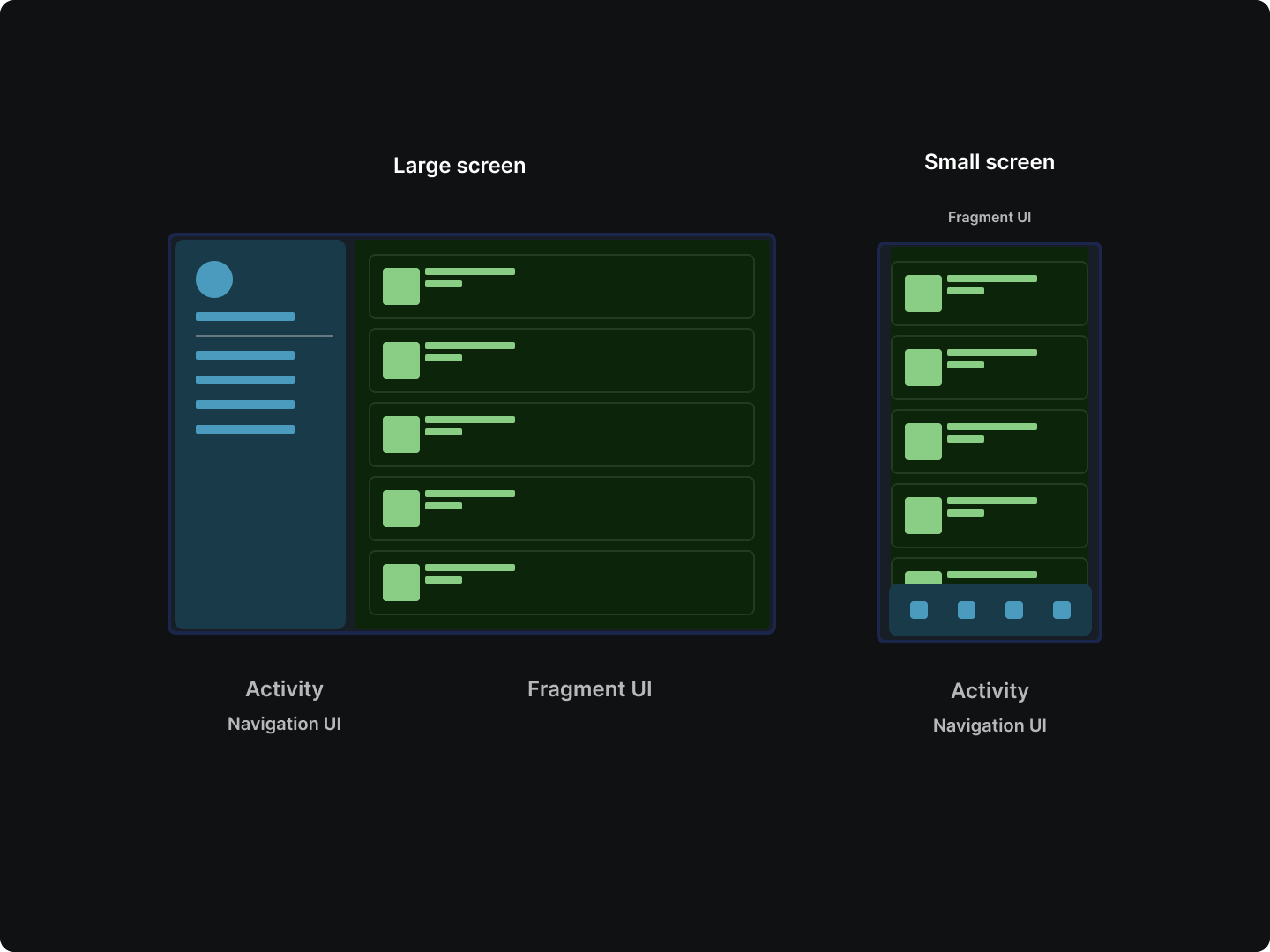
- They are particularly useful in large-screen applications, where UI components can be divided into modular sections to take full advantage of the available screen real estate.

However, it's crucial to note that Android Fragments come with their own lifecycle, which is inherently tied to the lifecycle of their host Activity but has additional states due to their dynamic nature.
Basics of Building a Modular UI
Creating a modular UI using Android Fragments is a crucial skill that every Android developer should possess. It’s the foundation on which dynamic, scalable, and versatile Android apps are built.
Why Modular UI?
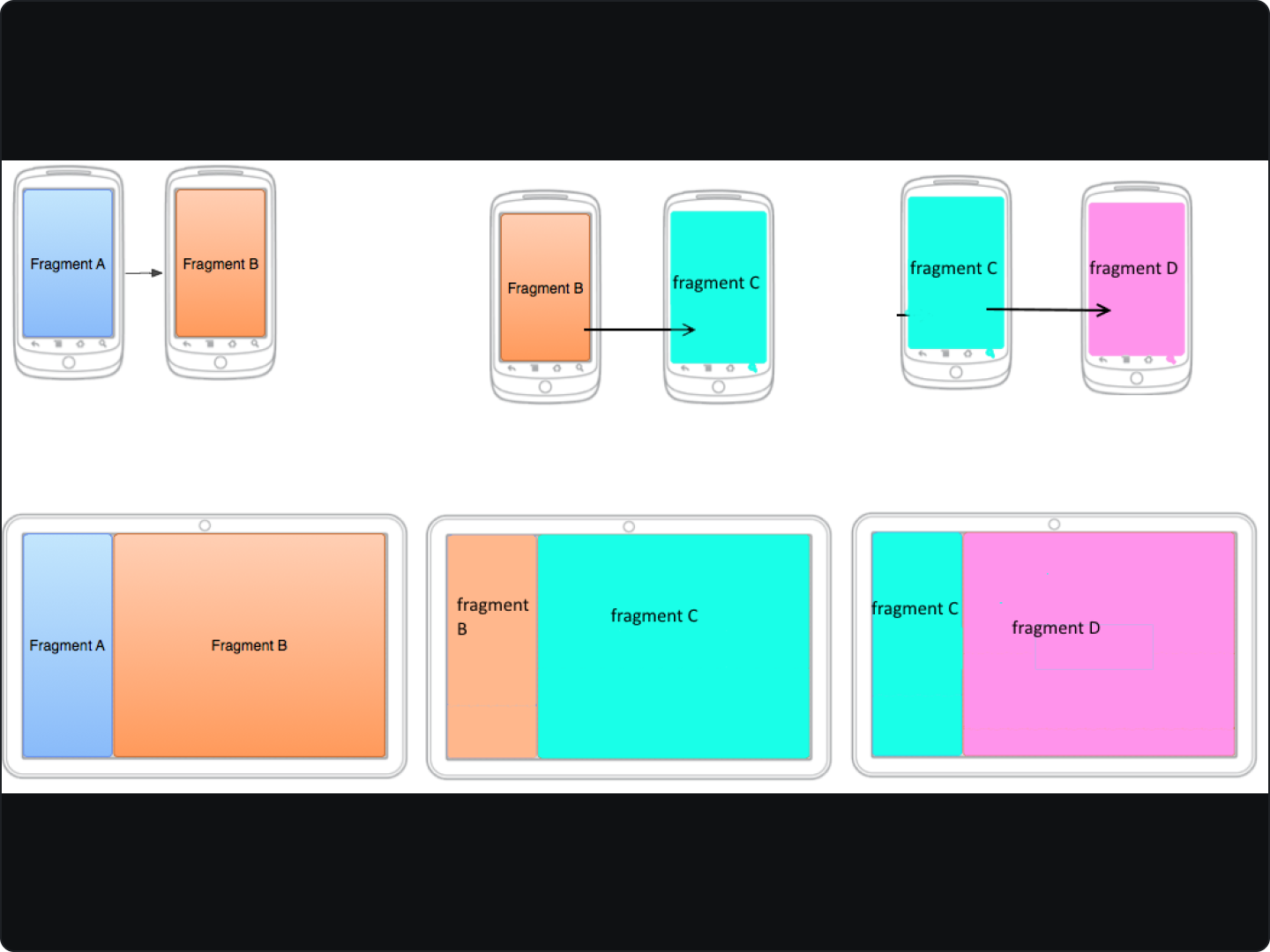
- The primary reason for choosing a modular UI approach lies in its ability to adapt and cater to a wide range of devices with varying screen sizes and resolutions, from the smallest phones to the largest tablets.
- It allows developers to reuse UI components across different parts of an application, increasing efficiency and reducing code redundancy.
Implementing Android Fragments
To understand the application of Fragments in creating a modular UI, consider this simple example:
public class ExampleFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_example, container, false);
}
}
In this basic example, a Fragment is created by extending the Fragment class and overriding the onCreateView method to provide its layout. It can then be inserted into an Activity's layout file using the <fragment> tag, or added dynamically at runtime using Fragment Transactions in the Activity's Java (or Kotlin) code.
Advice and tips
- While Fragments provide great flexibility, it's important to remember that they come with their own lifecycle, which needs to be managed carefully.
- Understanding and correctly handling the Fragment lifecycle is crucial to avoid common issues like memory leaks or crashes.
Deep Dive into Android Fragments
While understanding the basics is essential, truly harnessing the power of Android Fragments requires a more in-depth exploration.
Lifecycle of Android Fragments
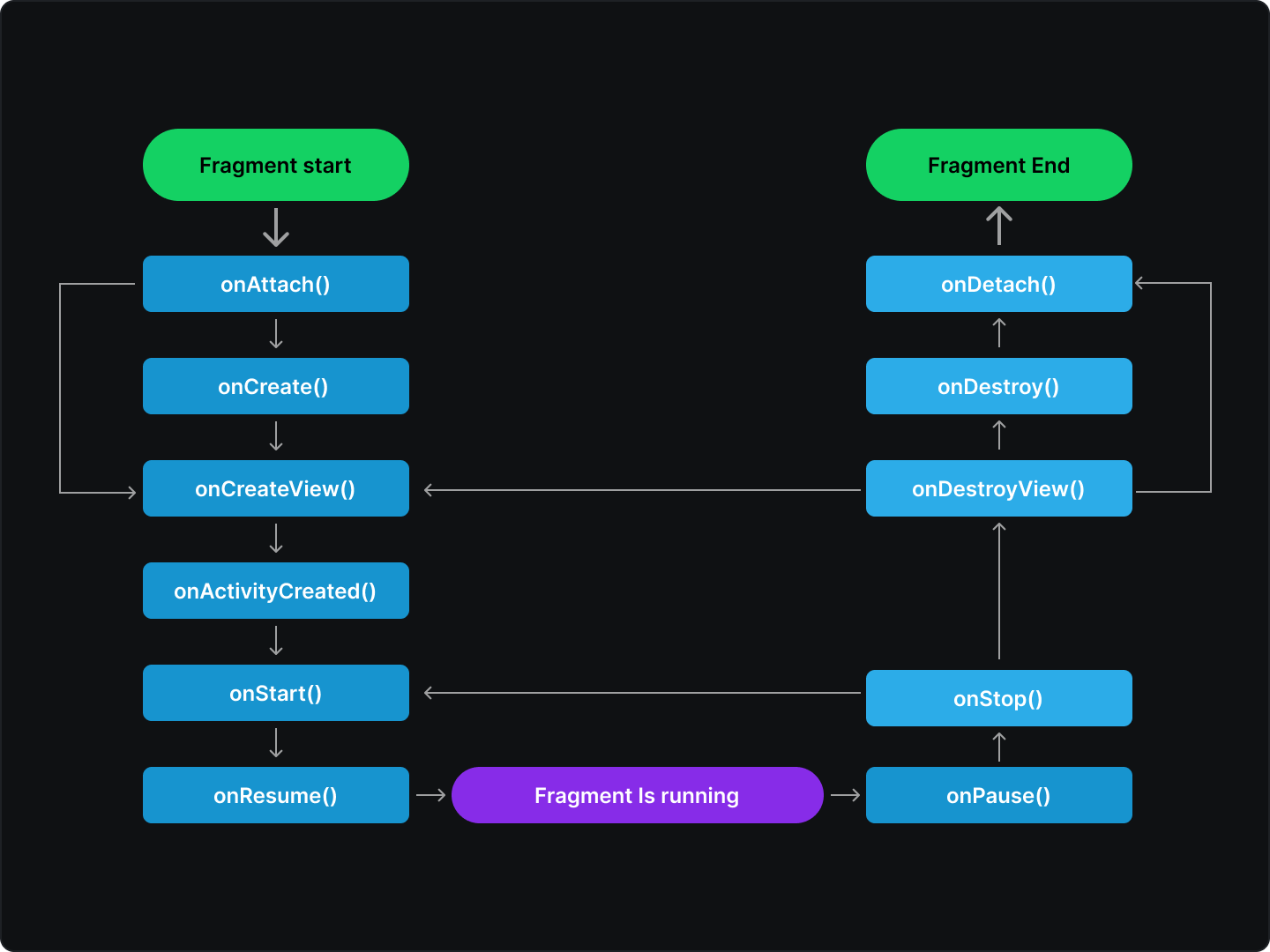
- One of the most challenging aspects of using Fragments is navigating their complex lifecycle.
- A Fragment's lifecycle is intrinsically linked to its host Activity's lifecycle but has additional states and callbacks due to its dynamic nature.
- To learn more about the Fragment lifecycle and its various stages, the official Android Fragment Lifecycle documentation is a recommended resource.

Inter-Fragment Communication
- Inter-Fragment communication is another essential concept. It allows Fragments to share data and communicate events.
- This communication typically happens through the host Activity, providing a way for Fragments to interact without being aware of each other's existence.
Here's a simple example of how a Fragment communicates with its host Activity:
public class ExampleFragment extends Fragment {
OnFragmentInteractionListener mListener;
// Interface to be implemented by the host Activity
public interface OnFragmentInteractionListener {
void onFragmentInteraction(String data);
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
try {
mListener = (OnFragmentInteractionListener) context;
} catch (ClassCastException e) {
throw new ClassCastException(context.toString() + " must implement OnFragmentInteractionListener");
}
}
// Somewhere in the Fragment's actions, this method can be called
public void sendDataToActivity(String data) {
mListener.onFragmentInteraction(data);
}
}
Fragment Transactions
- Fragments can be dynamically added, removed, replaced, and animated at runtime in an Activity, thanks to Fragment Transactions.
- This contributes significantly to the flexibility of using Fragments in Android app design.
Real-world Examples
Theoretical knowledge is important, but seeing Android Fragments in action truly solidifies the concept.
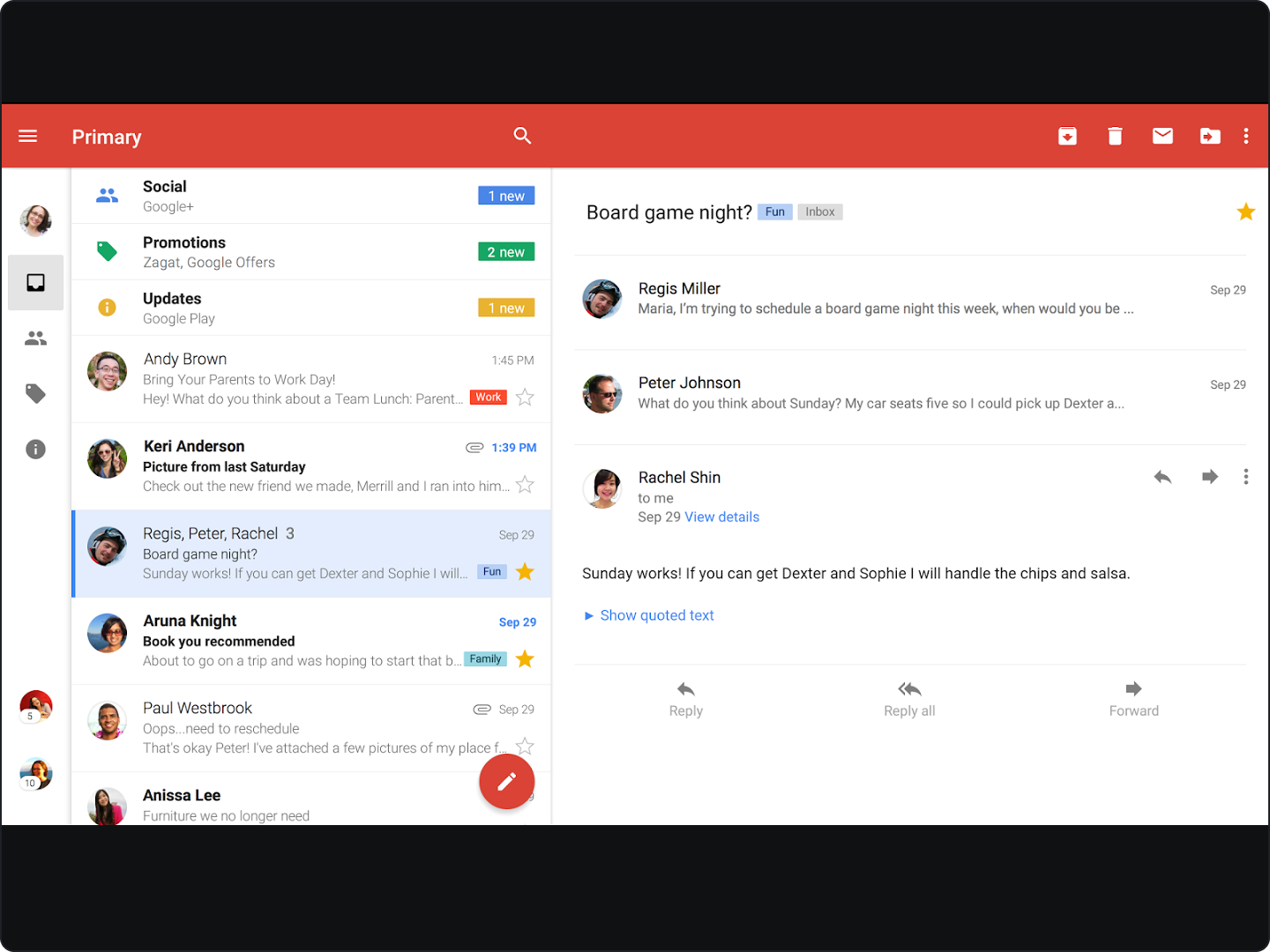
Gmail App: Master/Detail UI
- One of the most classic examples of Android Fragment use is in Google's own Gmail app.
- On a tablet, the Gmail app uses a master/detail flow where the master (list of emails) and the detail (selected email content) coexist side by side.
- However, on a smaller device like a phone, the master and detail are separate screens. This responsive design is achieved efficiently through the use of Fragments.

Google Maps App: Information Overlays
- The Google Maps app also uses Fragments to overlay information about a selected place on the map.
- By doing so, it allows for a seamless user experience where the map remains interactive while the user can also view additional information.

These examples emphasize the flexibility and dynamic nature of Fragments. To see some of this in action, check out Google's own sample apps that extensively use Fragments.
Innovation with Android Fragments
Android Fragments are more than just a tool for creating modular UIs; they can be the bedrock for innovation in your Android applications.
- Using Fragments to Implement Dark Mode
- With the growing popularity of dark mode, Android developers are often tasked with providing this feature in their apps.
- Fragments can simplify this task by encapsulating the UI and logic for both light and dark modes.
- For example, a Fragment could automatically switch its layout between a 'light' and 'dark' version based on the current system setting, allowing the Activity to remain unaware of the change.
- Utilizing Fragments for Multi-Window Experiences
- With the advent of foldable devices and multi-window experiences, Fragments can be an effective tool to create apps that can adapt to these new formats.
- For instance, in multi-window mode, an Activity could dynamically adjust the number of visible Fragments based on the available window size, providing a responsive user experience.
- Enhancing Code Architecture with Fragment Factories
- Fragments, coupled with a Dependency Injection framework like Dagger or Hilt , can lead to clean, modular code architecture.
- Fragment factories enable you to inject dependencies into your Fragments, leading to better testing and code decoupling.
These innovative use cases showcase how deep understanding of Android Fragments can unlock greater potentials in your Android applications.
FAQs while working with android fragments
How can I pass data between Fragments?
- You should not directly communicate between Fragments to keep them reusable and modular.
- Instead, use a shared ViewModel or communicate via the host Activity using interfaces.
How can I handle back navigation when using Fragments?
- You can manage the Fragment back stack manually by using addToBackStack() method during Fragment Transactions.
- Alternatively, you can use the Navigation component from Android Jetpack that simplifies the implementation of navigation and back stack management.
Why are Fragments considered more complex than Activities?
- Fragments have a more complex lifecycle than Activities and can exist in various states independently from their host Activity, leading to potential bugs if not managed correctly.
- However, understanding and mastering this lifecycle can lead to more flexible and efficient UI designs.
The understanding of Fragments unlocks a new level of flexibility and adaptability in the Android apps we create. The ability to reuse and recycle UI components across various screens and devices not only makes the code more efficient, but also significantly improves the user experience.
To keep learning and pushing the boundaries, refer to the official Android Developers Documentation for more in-depth knowledge. As developers, it's important to stay curious, experiment fearlessly, and share knowledge generously. After all, as a community, we learn and grow together.