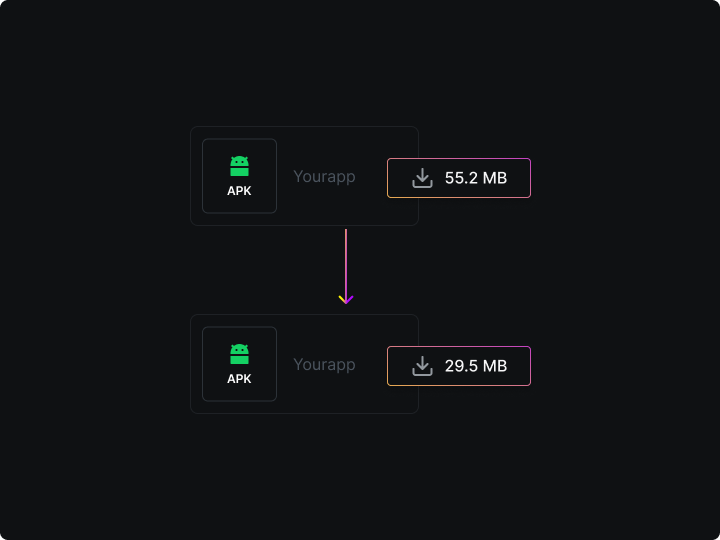
A smaller app size directly translates to quicker download times, which is crucial for retaining user interest. Especially in regions with slower internet connections or limited data plans, a lightweight app can be the difference between a download and a missed opportunity.
A lean app ensures broader compatibility with various Android devices in the market, each with varying storage capacities. Users with limited device storage are more likely to keep smaller apps installed.
The challenge lies in reducing the app size without compromising on the quality and features that users love. This balance is crucial for maintaining a competitive edge in the crowded app marketplace.
Understanding App Size Components
Code and Libraries
The core of your app's functionality, which includes both your own code and any third-party libraries you use. These can significantly add to the app size, especially when libraries contain unused features or code.
// Example showing how unused methods can add to app size
class ExampleUnusedClass {
fun unusedMethod() {
// This method adds to the app size without being used
}
}
Resources and Assets
These are your images, layout files, strings, and other assets. High-resolution images and abundant resources can bloat your app size tremendously.
- Optimizing Images: Use of WebP format over PNG or JPEG can significantly reduce image size without compromising quality.
- Resource Configuration: Use resource qualifiers and configuration-specific resources to ensure that only the necessary resources are included for each device type.
Compiled Code and Resources
When your code and resources are compiled, they can sometimes increase in size due to the way they are packaged and optimized for different device configurations.
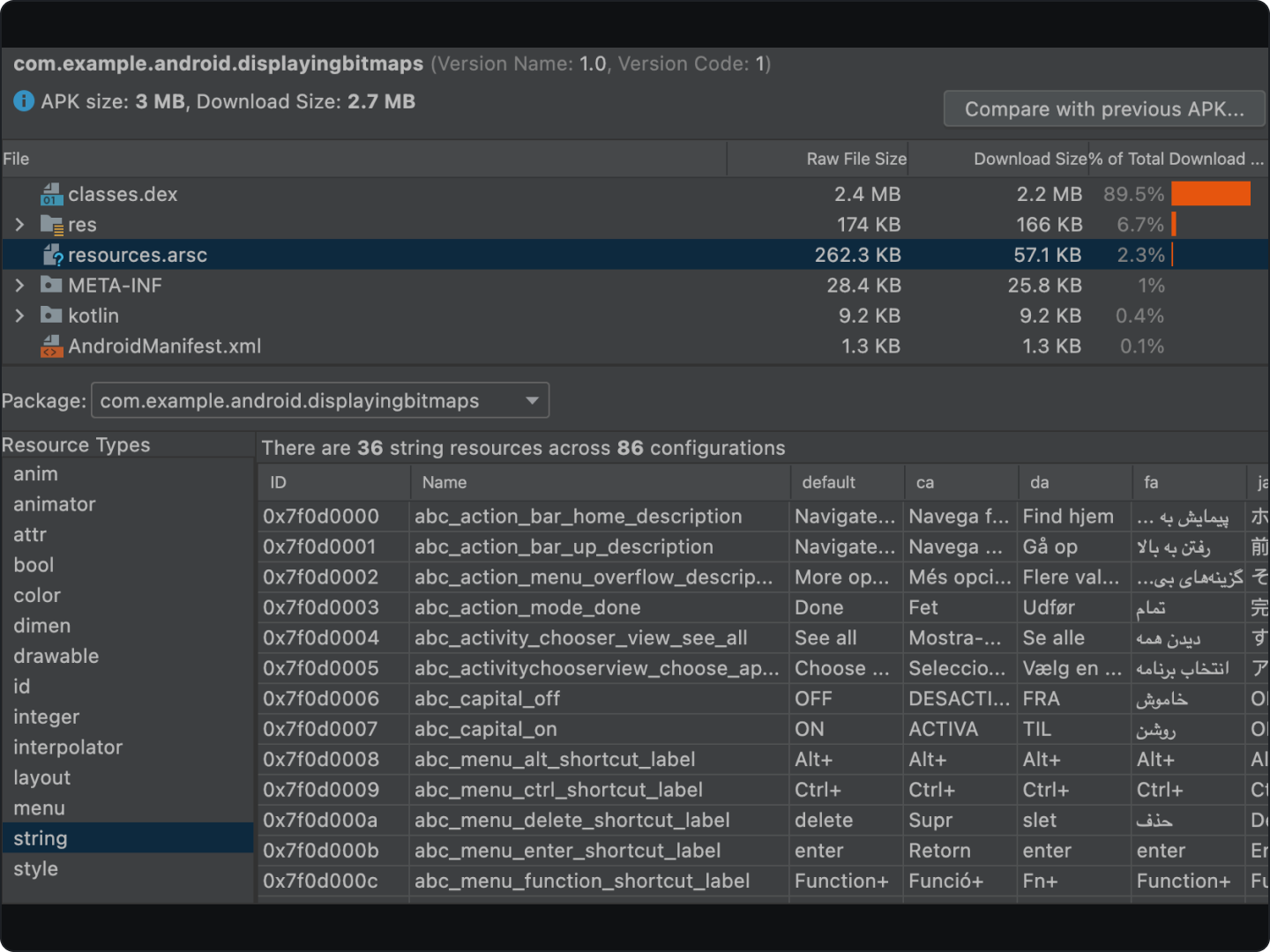
Understanding how Android builds and packages your app will give insight into potential areas for size reduction. Using tools like APK Analyzer can reveal surprising areas of bloat.

Efficient Use of Resources and Assets
Optimizing Images and Graphics
- Choosing the Right Format: The image format can greatly impact the size of your app. For instance, WebP offers a good balance between quality and size, especially for complex graphics.
- Resolutions and Density Management: Use multiple image resolutions to cater to different screen sizes and densities. This ensures that only the necessary image size is loaded for a specific device, reducing unnecessary bulk.
- Image Compression Tools: Utilize tools to compress images without losing quality. There are several online tools and plugins for image compression that can be integrated into the build process.
Streamlining Resource Files
- Localization Resources: If your app supports multiple languages, be mindful of how you manage your string resources. Including only the necessary translations can help in reducing the app size.
- Drawable Resources Strategies: Avoid duplicating drawable resources. Use XML drawables where possible, as they are much smaller in size compared to bitmap files.
Leveraging Android’s Vector Assets
- Using Vector Drawables: Vector graphics are resolution-independent and can significantly reduce the app size compared to bitmaps. They are particularly useful for icons and simple illustrations.
- Example:
xmlCopy code
<!-- Example of a vector drawable -->
<vector android:height="24dp" android:width="24dp" android:viewportHeight="24.0" android:viewportWidth="24.0">
<path android:fillColor="#FF000000" android:pathData="..."/>
</vector>
Code Optimization and Refactoring
Minimizing Library Dependencies
- Evaluating Library Necessity: Assess whether each third-party library is essential. Sometimes, libraries are used for convenience rather than necessity, adding unnecessary bulk to your app.
- Lightweight Alternatives: Where possible, replace heavy libraries with lighter alternatives or custom implementations that serve the same purpose but with a smaller footprint.
ProGuard and R8
- Code Shrinking: These tools remove unused code and resources from your app during the build process, significantly reducing its size.
- Obfuscation Techniques: Obfuscation makes your APK difficult to reverse engineer, which can also indirectly reduce the size by renaming classes, methods, and fields with shorter names.
gradleCopy code
// Example of a ProGuard/R8 rule
-keep class com.example.MyClass { *; }
-keepclassmembers class * {
@com.example.annotations.KeepMe *;
}

Modular Coding
- Dynamic Feature Modules: Implementing dynamic feature modules allows you to load only the parts of the app that are needed at any given time.
- On-Demand Resources: Loading resources as needed rather than all at once can significantly decrease the initial download size of your app.
Leveraging Android App Bundles
- Android App Bundles are a publishing format that allows you to bundle all your app’s compiled code and resources, but deliver only the parts that are needed for a specific device.
- Unlike APKs, App Bundles defer APK generation and signing to Google Play, which means users download only the code and resources they need to run your app on their device. Know more: Benefits of Android App Bundles
How App Bundles Optimize for Different Device Configurations
- Configuration APKs: These are split APKs created based on device configurations like screen size, CPU architecture, language, etc., ensuring that devices download only what they need.
- Code and Resource Splitting: This feature automatically separates device-specific code and resources from the base APK, reducing the size of the download and install on the user's device.
Implementing Android App Bundles
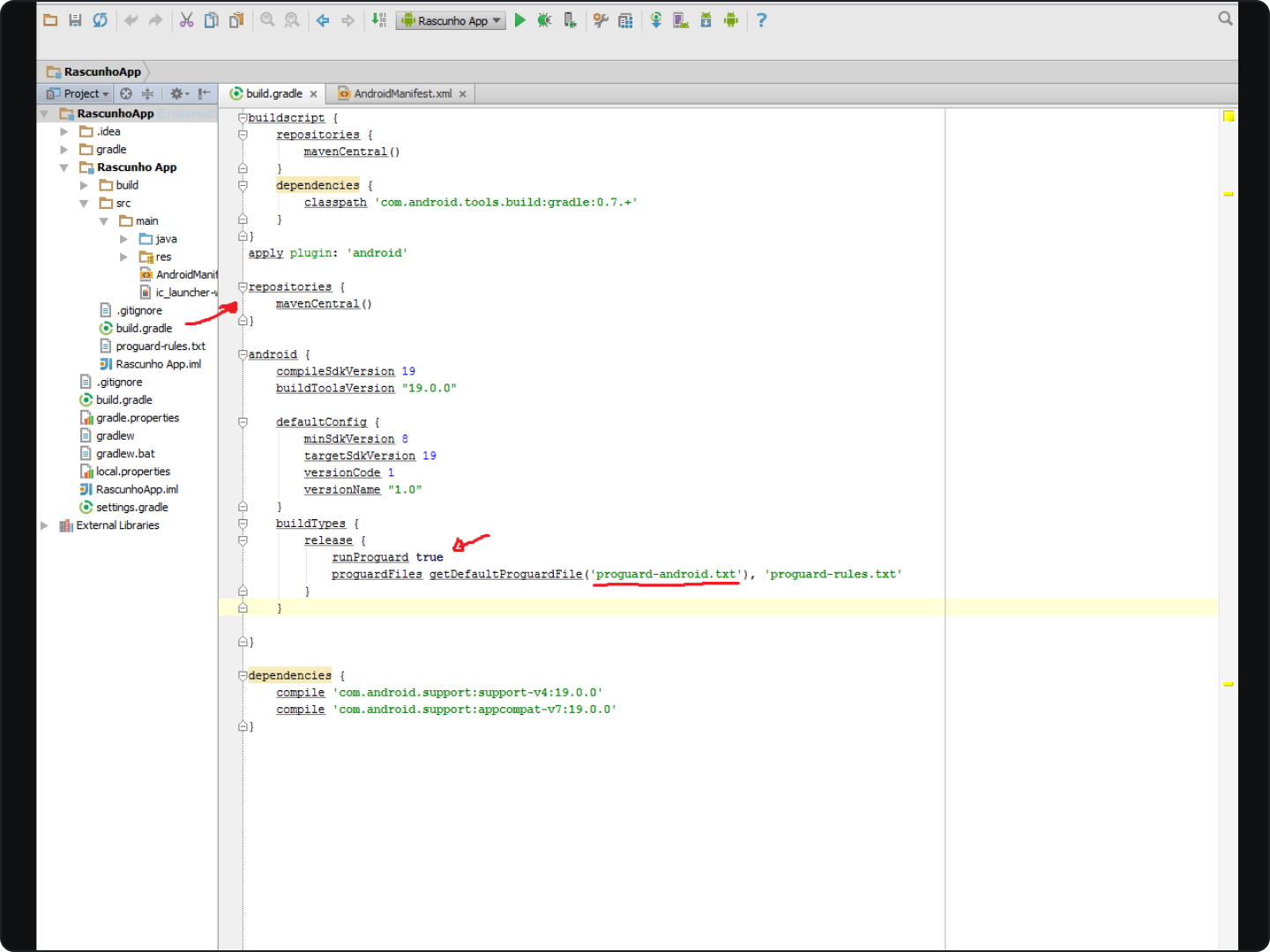
- Gradle Configuration: Setting up your project to use Android App Bundles is straightforward with Gradle. You need to modify your
build.gradlefile to enable bundle generation.
Code Example:
gradleCopy code
// Gradle configuration for Android App Bundles
android {
...
bundle {
abi {
enableSplit = true
}
density {
enableSplit = true
}
language {
enableSplit = true
}
}
}
Data Storage and Management Practices
Efficient Data Storage
- Choosing the Right Format: The format in which data is stored can have a significant impact on app size. Formats like JSON or XML are commonly used, but sometimes more efficient binary formats like Protocol Buffers can reduce size drastically.
- Data Compression Techniques: Utilize compression algorithms to reduce the size of stored data. This is particularly important for apps that handle large amounts of data, such as images or videos.
Lazy Loading and Caching
-
Implementing Lazy Loading: Lazy loading defers the loading of certain assets until they are actually needed, which can significantly reduce the initial memory footprint of your app.
-
Effective Caching: Caching frequently accessed data can reduce the need to fetch or compute it repeatedly, thus saving both storage and computational resources. Know more: Caching Strategies
-
Code Example:
kotlinCopy code
// Example of a simple caching mechanism
object DataCache {
private val cache = LruCache<String, Bitmap>(cacheSize)
fun getBitmapFromCache(key: String): Bitmap? {
return cache.get(key)
}
fun putBitmapInCache(key: String, bitmap: Bitmap) {
cache.put(key, bitmap)
}
}
In summary, reducing your mobile app's size is crucial for enhancing user experience, broadening accessibility, and ensuring efficiency. Key strategies include optimizing resources and assets, refactoring code, using Android App Bundles, and efficient data management practices.
Continuous monitoring and updating are essential in this ever-evolving field. As developers, our commitment to optimizing app size is a commitment to our users, ensuring we deliver high-quality, accessible, and efficient applications. Keep innovating and stay engaged with the developer community to stay ahead in the game.